Hi, I'mPaco Romo.
I code for the love of
About me
Hello, I am Francisco "Paco" Romo and I am a Web Developer. My previous career was in the auto repair industry, where I applied my skills as a creative problem solver to troubleshoot issues with cars, and now I've learned how to take those skills and apply it to developing accesible, maintainable and responsive code.
In my free time, I enjoy backcountry camping with my wife and exploring all the new restaurants that pop up every year around the city.
I'm currently looking to collaborate in a workplace were I can be part of a team that offers the opportunity to keep growing and learning in the ever-changing tech field.
Please keep scrolling and see the projects that I've developed at my time at Juno College of Technology and please reach out to me if you have any questions.
My skills
-
HTML -
CSS -
JavaScript -
Sass -
API Integration -
Version Control -
Github -
React -
Firebase -
Responsive Design
Things I've built lately
-
Is the Book Better?
The debate is heated and we all want to know - is the book or the movie better? A React based SPA that allows users to search both the Google Books API and Movie DB API. If the search term is both a book and a movie, it compares the ratings of each to establish whether the movie or book version was better.
- API
- React
- CSS
- Sass
-
Arora Jewelers - PSD Conversion
A responsive, pixel perfect PSD file conversion project using only CSS to animate a hamburger menu button without making use of any JavaScript listeners.
- HTML
- CSS
-
Who wants to be a millionaire?
Who Wants to Be a Millionaire is an app that behaves just like the television show on which it is based off of. The player will have to answer multiple questions that increase in difficulty and dollar value. This is a pure Vanilla JavaScript project using OOP.
- API
- HTML
- CSS
- Sass
- Vanilla JS
-
The dark quiz
This is a quiz game based on an object containing all the trivia questions. It was developed using JQuery and making use of timers, sounds, variables and multiple conditionals.
"May The Force Be With You".
- HTML
- CSS
- Javascript
- JQuery
-
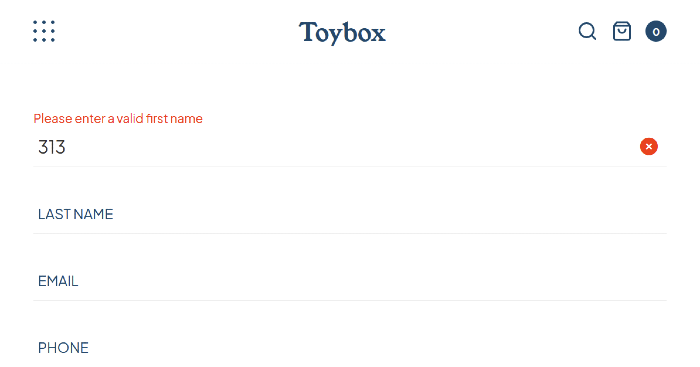
Client-side form Validation
A responsive PSD file conversion project making use of REGEX and listeners to validate a form on the client side using pure Vanilla JavaScript
- HTML
- CSS
- Vanilla JS
Let's talk!
Have a project in mind?